Make Your First Call
Just want to see if Uniblock works? Call our /token/balance endpoint for getting a wallet's balance.
Getting Started
👋 New to Uniblock? Get access for free here.
Estimated time to complete this guide: < 10 minutes
📋 Steps to get started with Uniblock
This guide assumes you already have an Uniblock account and access to our Dashboard.
-
🦄 Create an Uniblock Project
-
✍️ Make a request
-
🔑 Get your Project API Key
-
🤝 Set up Uniblock as your client
-
💻 Start building!
1. Create an Uniblock Project 🦄
To use Uniblock's products, you need a project to authenticate your requests.
You can create a project from the dashboard. Follow the steps below to create a project:
- First, navigate to your Uniblock's dashboard and click on the
Hometab.

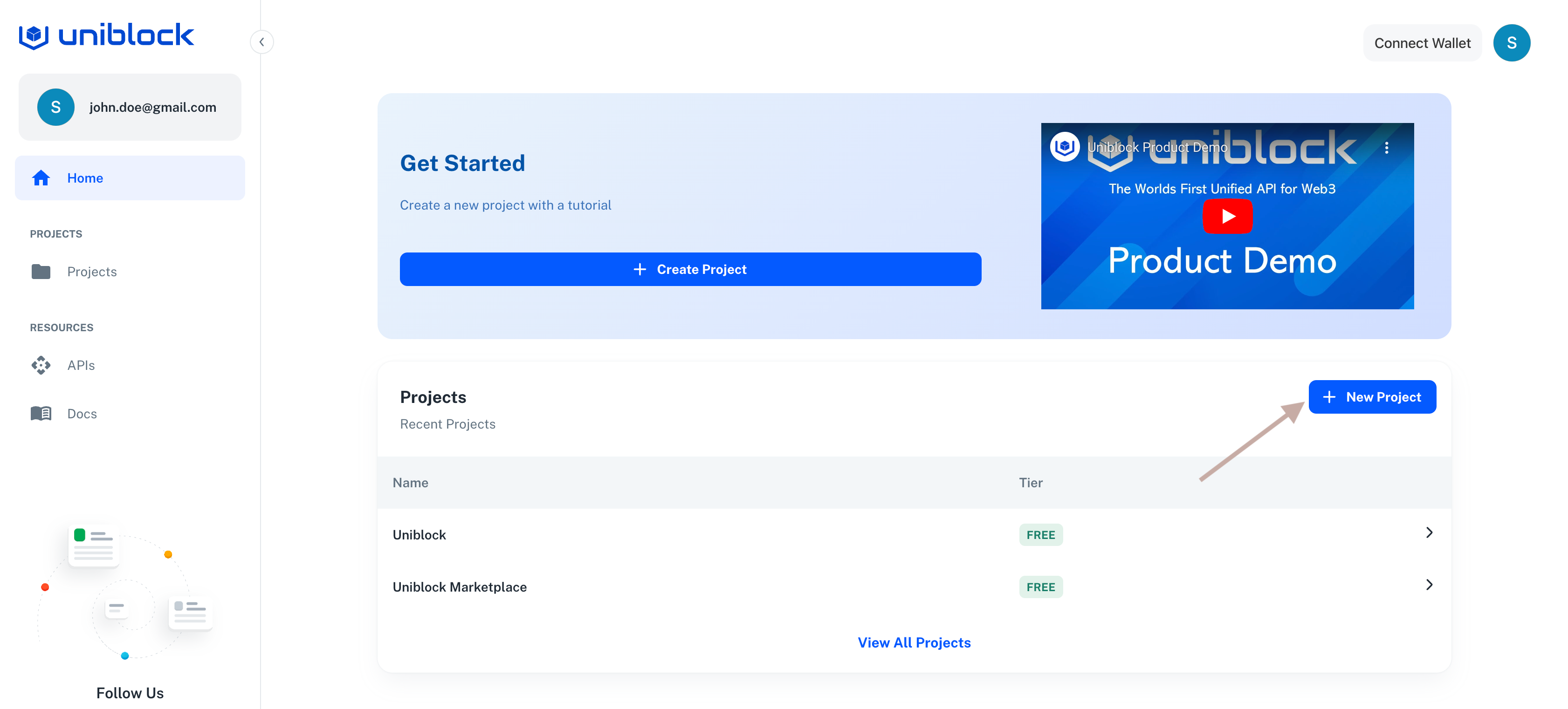
- Next click on the create a project button in the Get Started section.

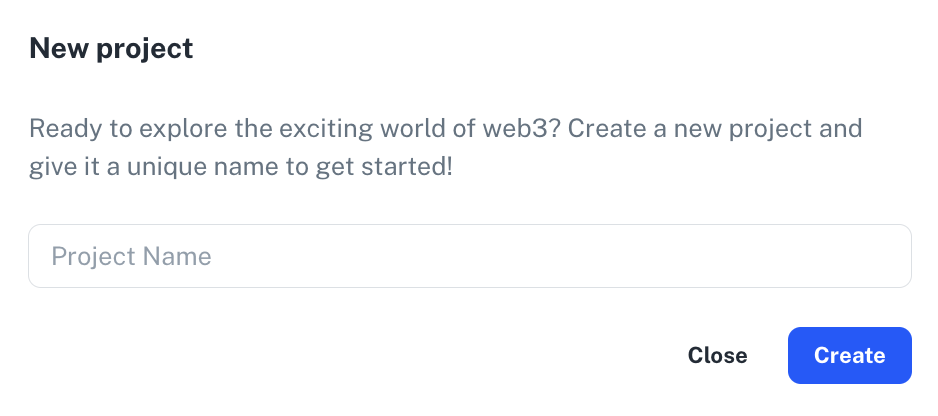
- Enter in a new project name and then click on
create.

Popup for Creating A New Project
2. Make a request ✍️
Nice! You've made your project. Next you can interact with Uniblock's providers and also make a call to our endpoints.
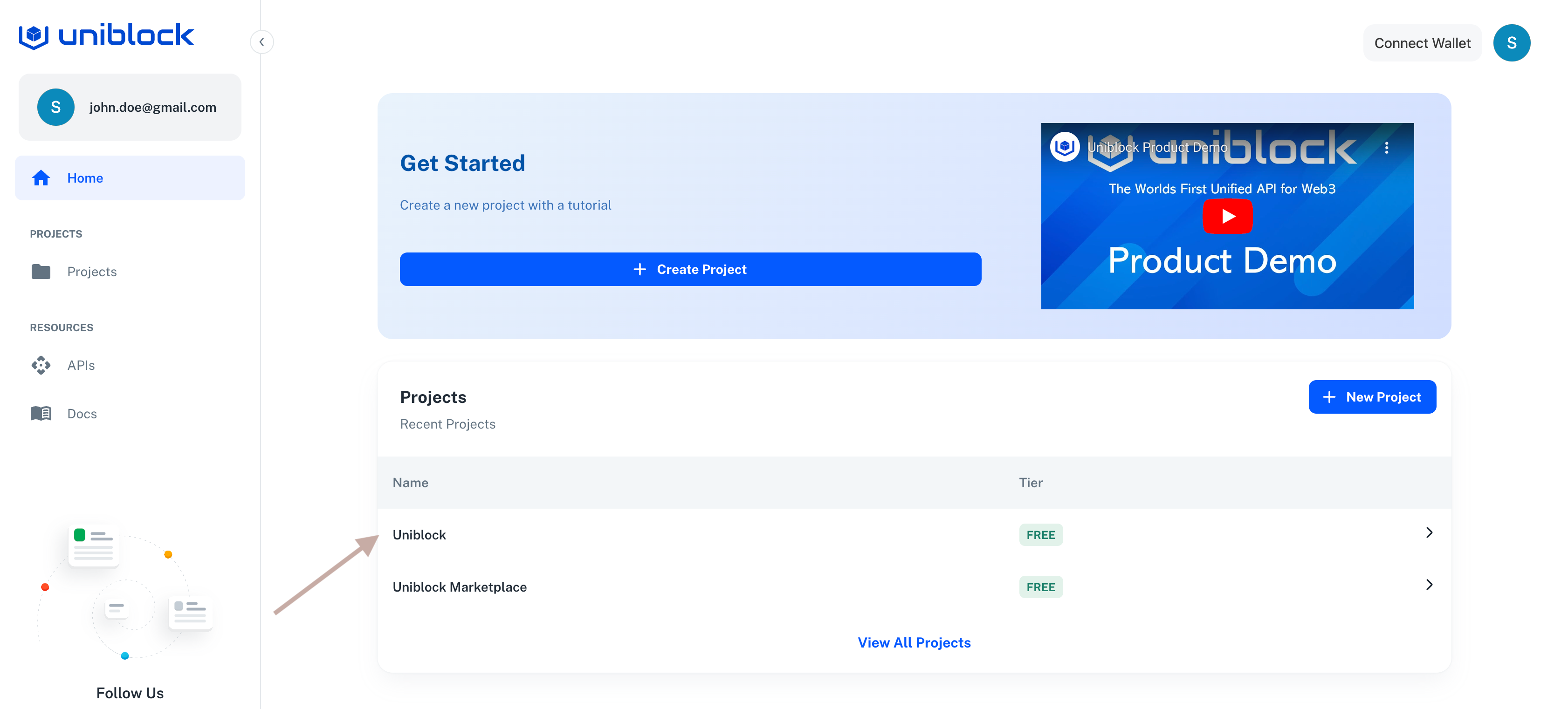
- Following from before, you can click on your project. To bring you to your project dashboard.

Projects Section of the Home Page
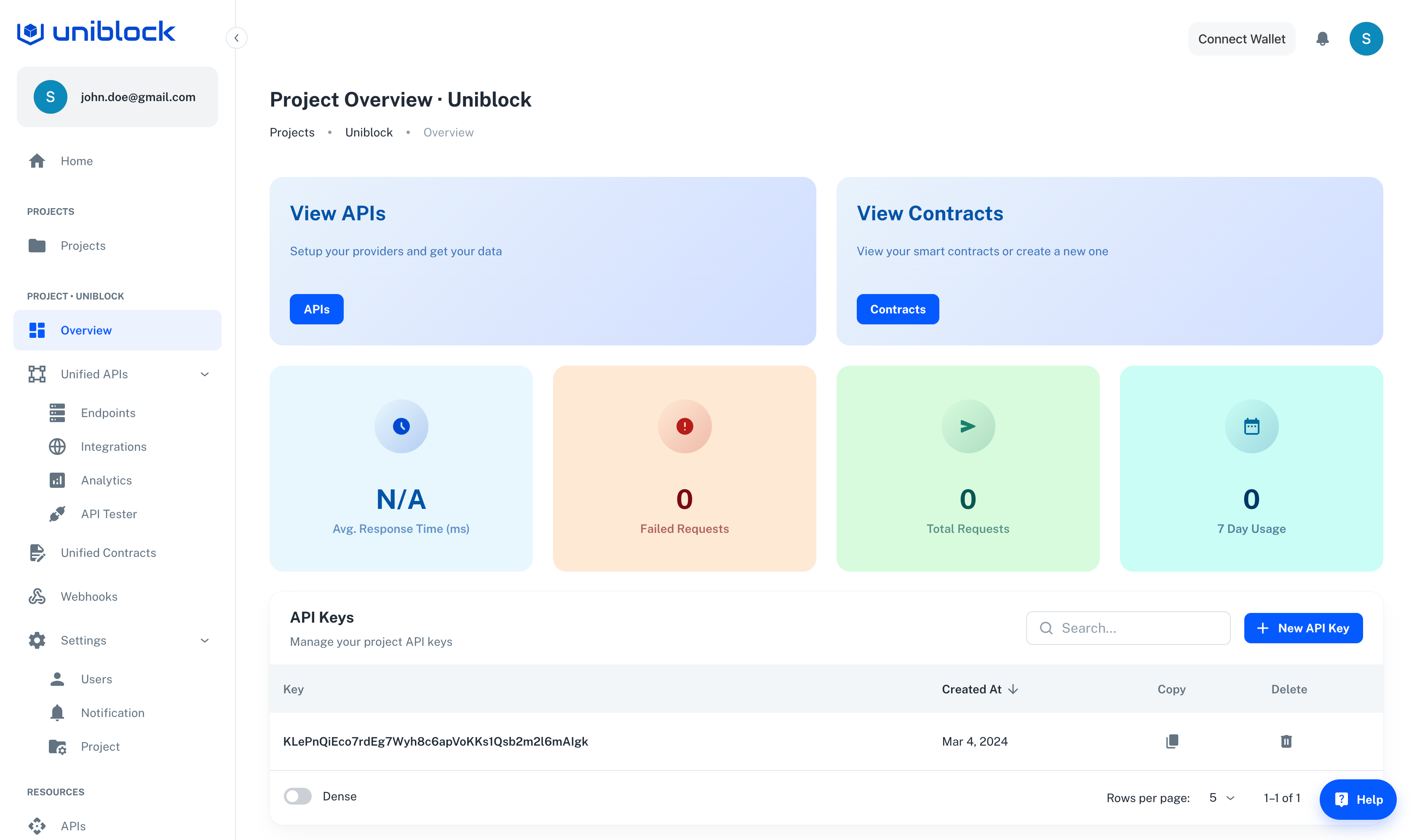
- You will be present with your project home page like the following.

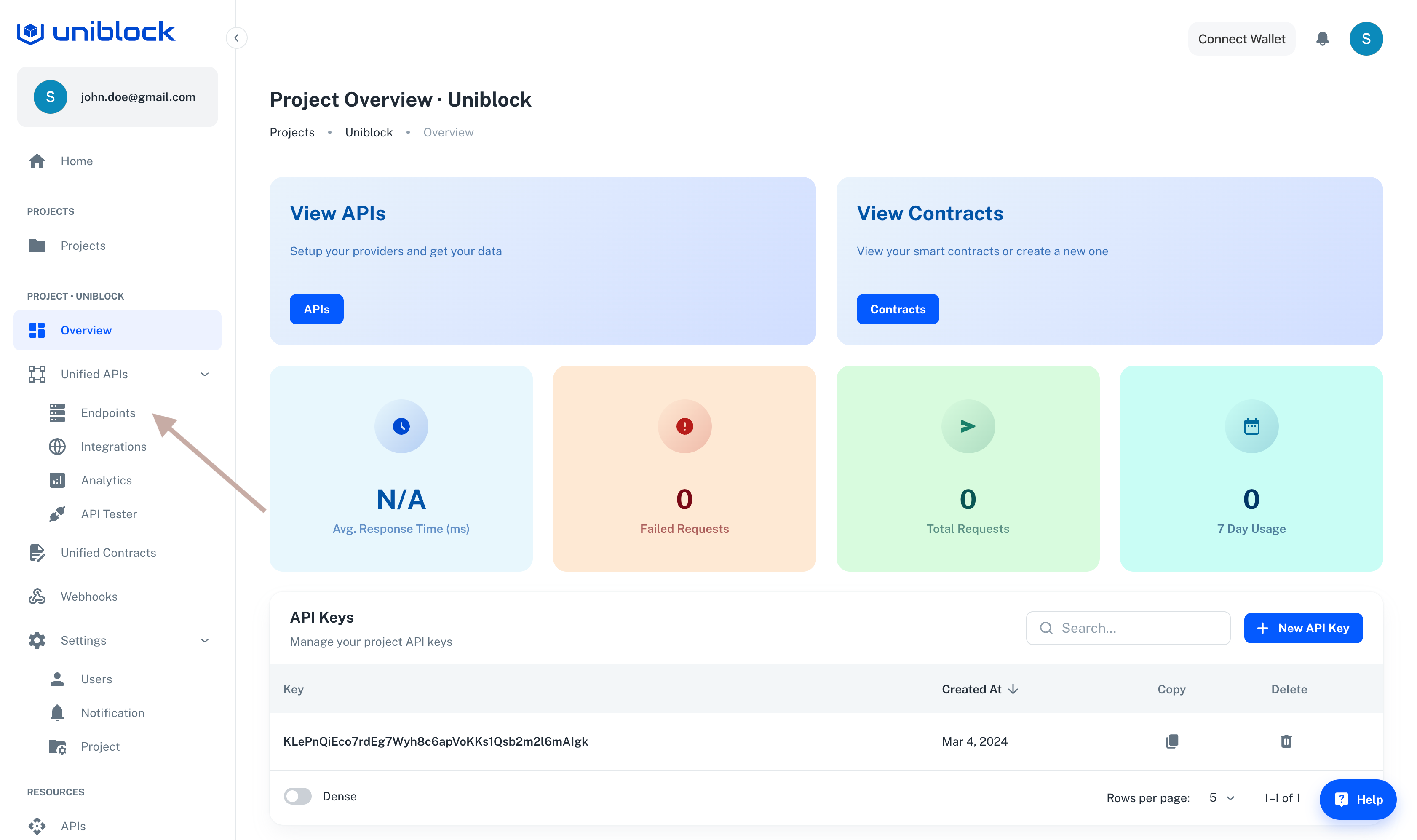
Project Overview Page
- There are lots of things you can explore around and find out about but to call our endpoint you can click on the
Endpointssection on the left nav-bar.

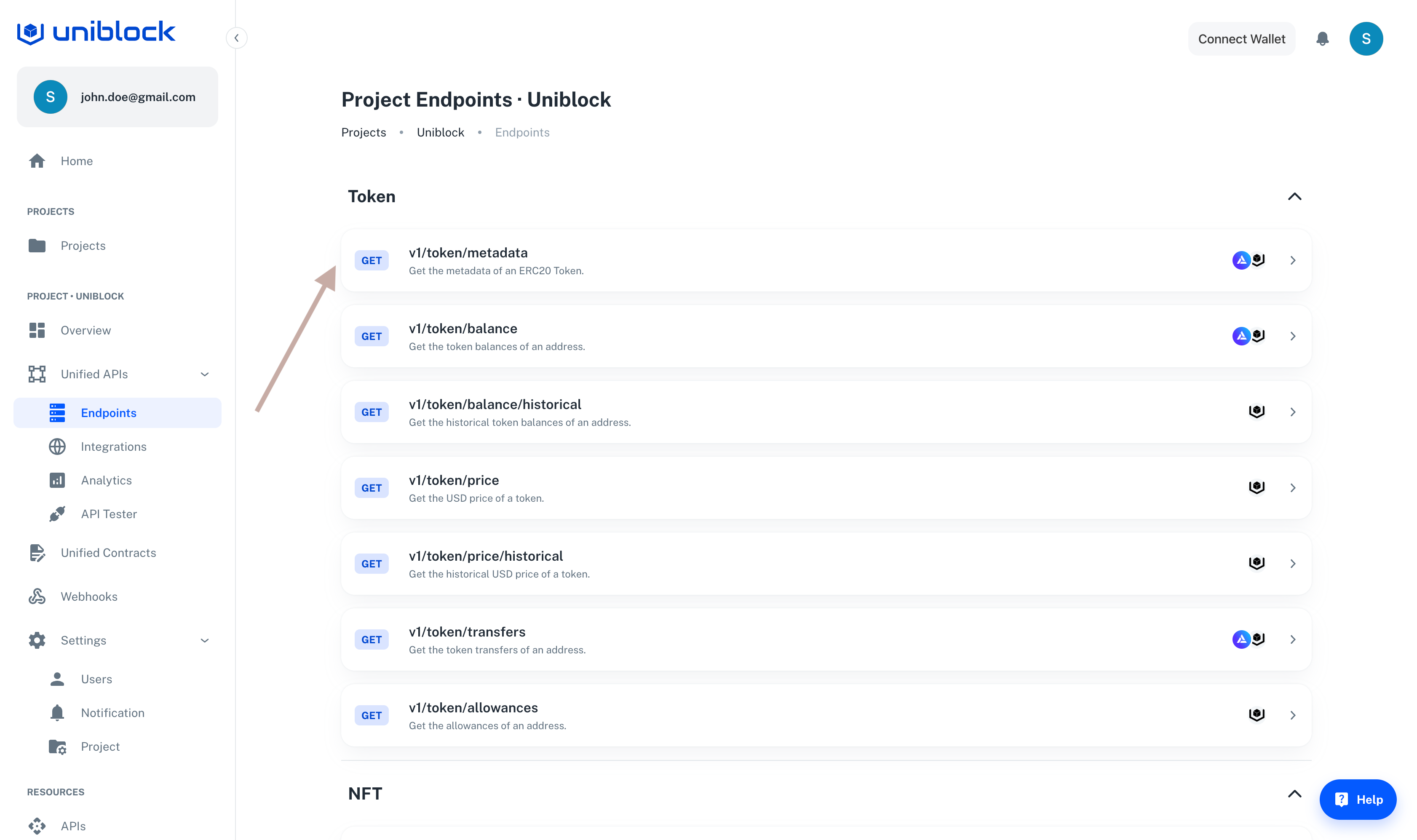
Endpoints Section of the Project Overview Page
- Afterwards, you can select an endpoint you like. We will go with the token/metadata endpoint.


Token Endpoints of the Endpoint Section
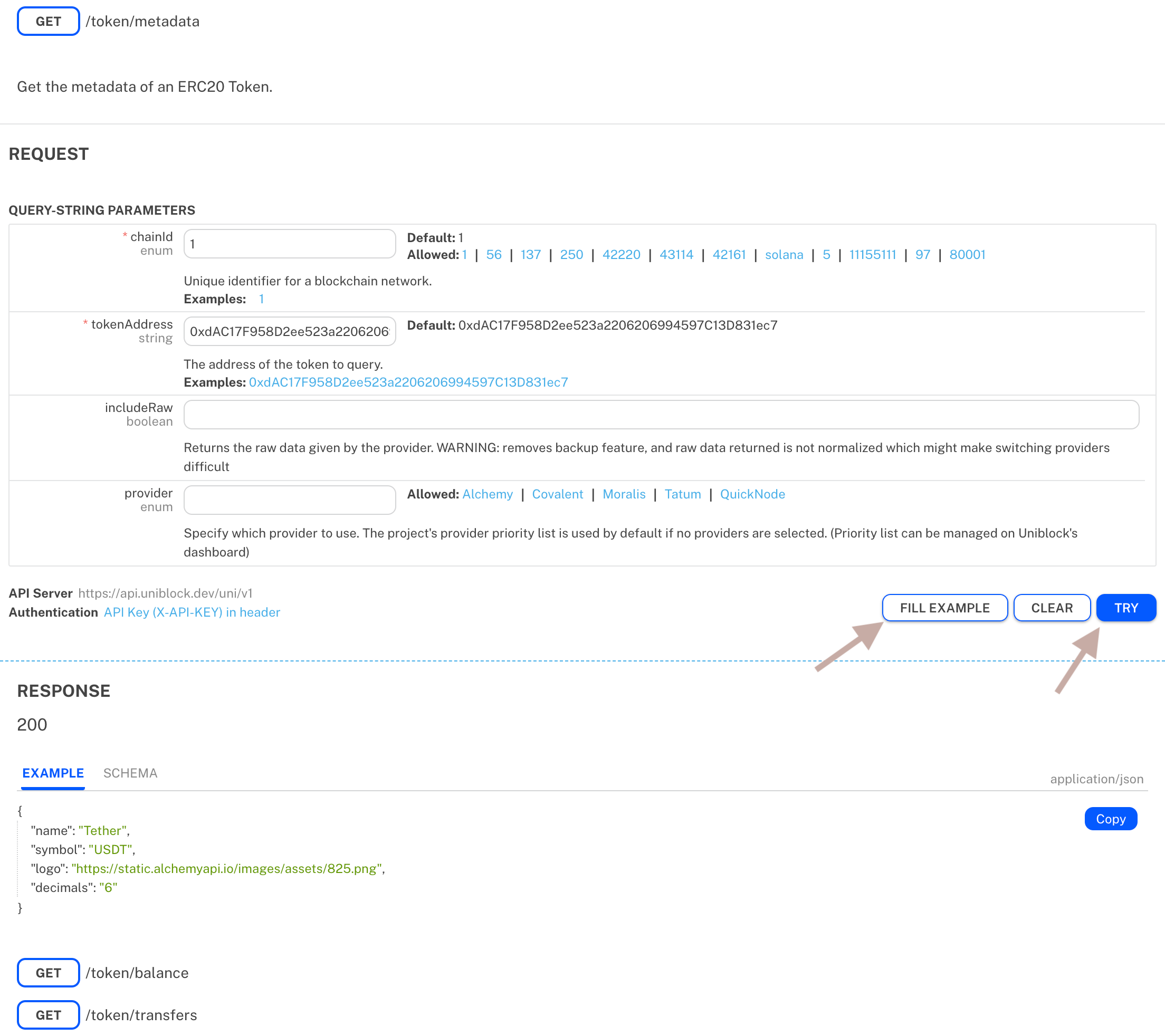
- Then you can enter in some parameters and execute the API call.

Our API Tester for endpoints.
- Nice job! You've made your first call with Uniblock! 🎉
3. Get your Project API Key 🔑
You also will need to get your API key after you created your project. After you've created your project,
- Navigate to your Uniblock dashboard and click on the "Projects" tab.
- Select your project and then you will be brought to the overview page.
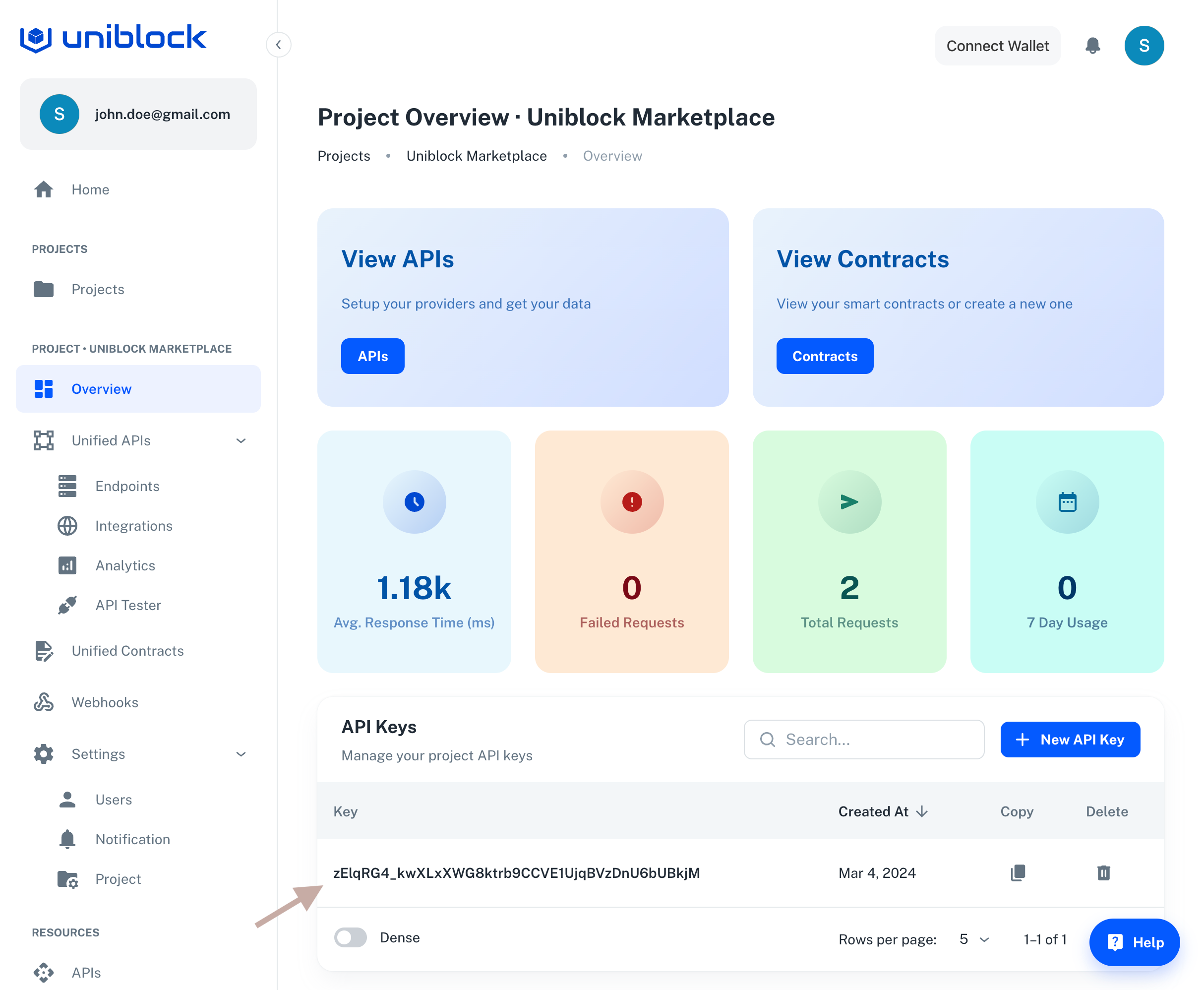
- Scroll down and look for the API Keys section of the page. An image is shown below with an arrow to guide you.
- You can copy this API key or you can create a new API key. Each key can be used seperately to track different metrics.
- Save this key! Or come back to retrieve your key.

Project Overview Section
4. Setup Uniblock as your Client 🤝
Want to integrate Uniblock into your production app?
Find out how to set up or switch your current provider to Uniblock by using node js. An easy way to interact and use us.
- From your command line, create a new project directory.
With Yarn:
mkdir your-project-name
cd your-project-name
yarn init # (or yarn init --yes)
With NPM:
mkdir your-project-name
cd your-project-name
npm init # (or npm init --yes)
- Create a file named index.js and add the following contents:
You should replace demo with your Uniblock's Project API key.
index.js
const options = {
method: 'GET',
headers: {
accept: 'application/json',
'X-API-KEY': 'demo-api-key'
}
};
fetch('https://api.uniblock.dev/uni/v1/token/balance?chainId=1&walletAddress=0x3f5ce5fbfe3e9af3971dd833d26ba9b5c936f0be', options)
.then(response => response.json())
.then(response => console.log(response))
.catch(err => console.error(err));
- Run it using node
node index.js
- You should now see the latest token/balance output in your console!
{
"balances": [
{
"contractAddress": "0x0000000000095413afc295d19edeb1ad7b71c952",
"balance": "100000000000000000000"
},
{
"contractAddress": "0x0000000035f26e72b70552b92bf7e02f67a90549",
"balance": "20000000000000000000000000"
},
{
"contractAddress": "0x00000006e55a9364b657e3b91cd0411b4fd11ac2",
"balance": "20082049953158728210968860"
},
...
],
"cursor": "ALC_0x09a3ecafa817268f77be1283176b946c4ff2e608"
}
Woo! Congrats! You just wrote your first web3 script using Uniblock and sent your first request to your Uniblock API endpoint 🎉
The app associated with your API key will also have more details about your endpoint call.
Analytics & Logs:
- After executing an API call, head over to your project and click on the Analytics section.

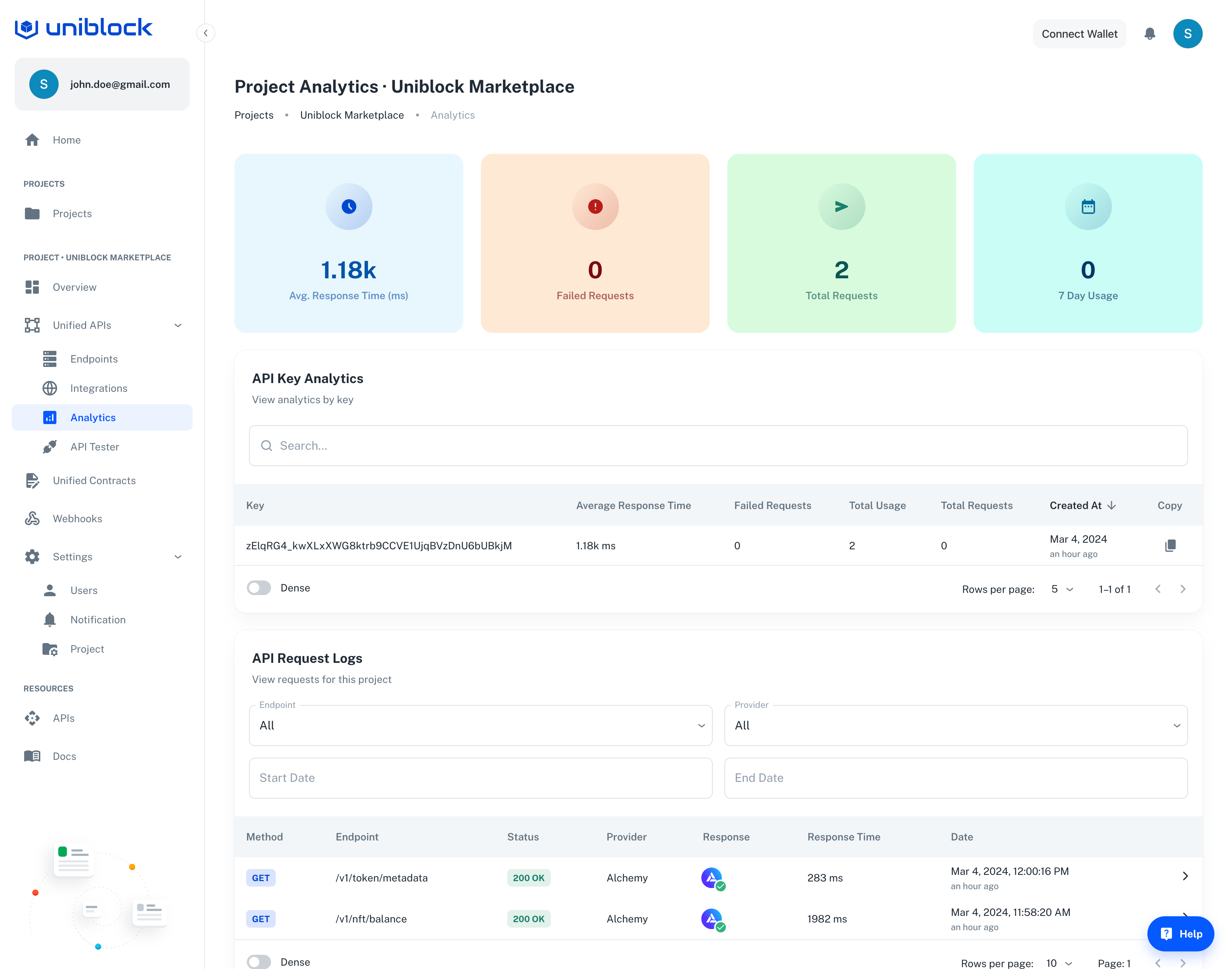
Analytics section of a Project
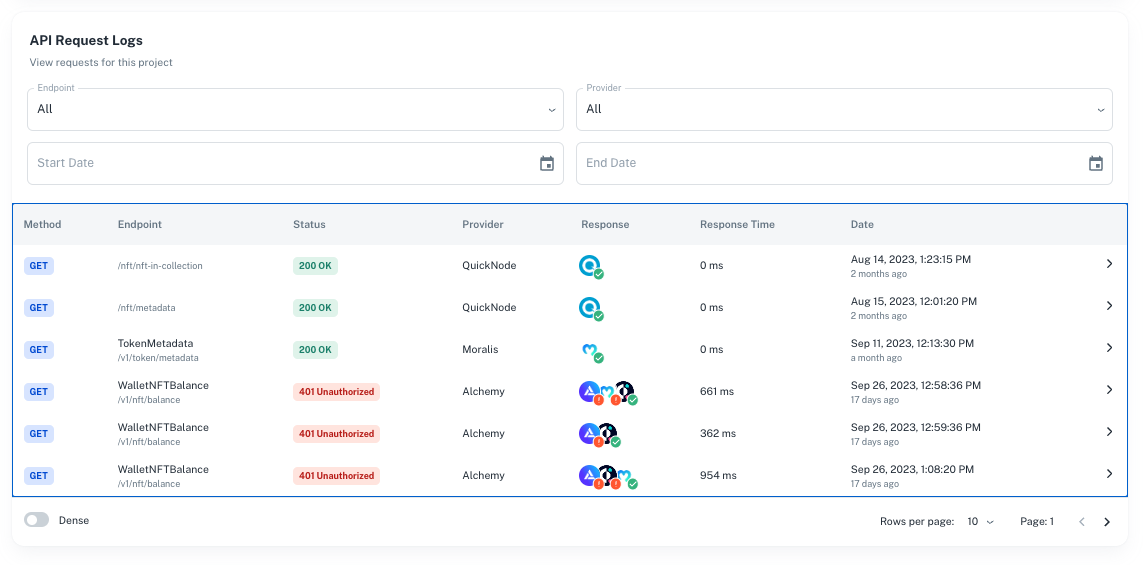
- Here, scroll down to API Logs to delve deeper into each call's specifics.
- View detailed information for each call, such as request type, timestamp, response time, headers, and much more.

API Logs Table near the bottom of the Analytics Tab in the Dashboard
Congratulations! 🎉
You've now successfully set up and utilized Uniblock for your project.